Introduction
We are pleased to introduce a new ZK component – Linelayout.
Linelayout is useful for displaying chronological information (i.e. timeline) in a flexible and easy way.
Demo
Simple usage
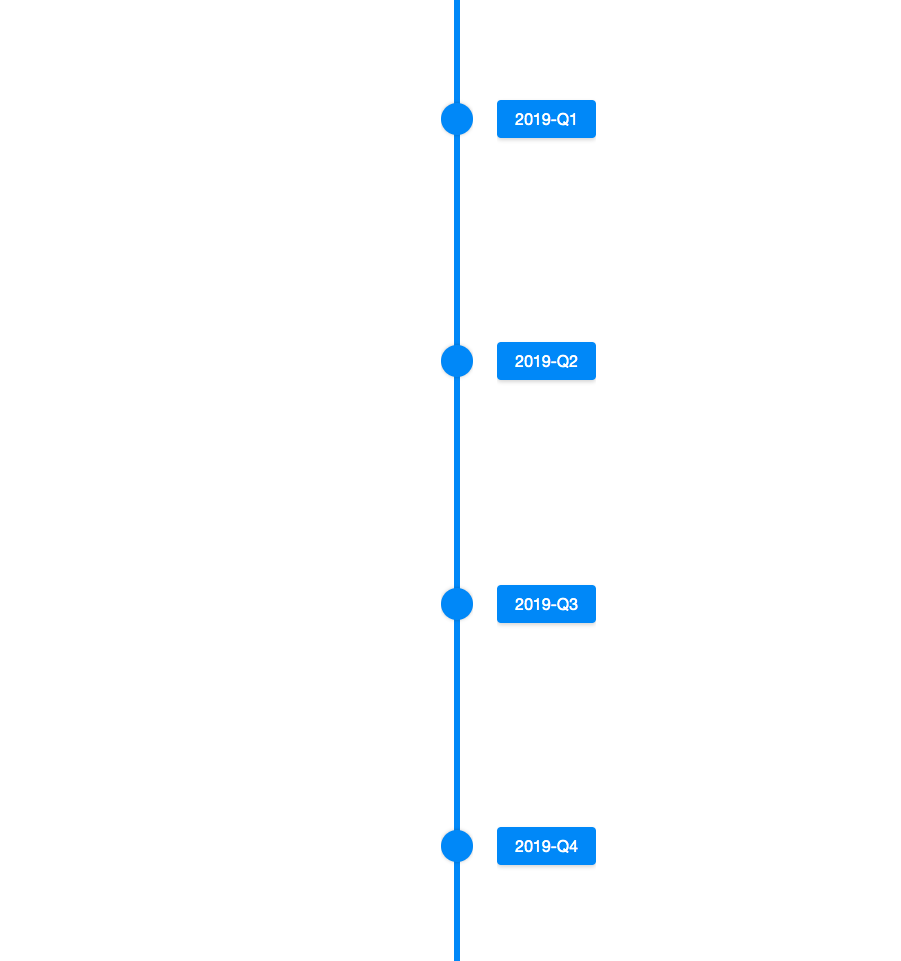
Here is a simple usage of Linelayout component:

<zk>
<zscript>
ListModel model = new ListModelList(new String[] {
"2019-Q1",
"2019-Q2",
"2019-Q3",
"2019-Q4"
});
</zscript>
<linelayout model="${model}">
<template name="model">
<lineitem>
<button label="${each}"></button>
</lineitem>
</template>
</linelayout>
</zk>
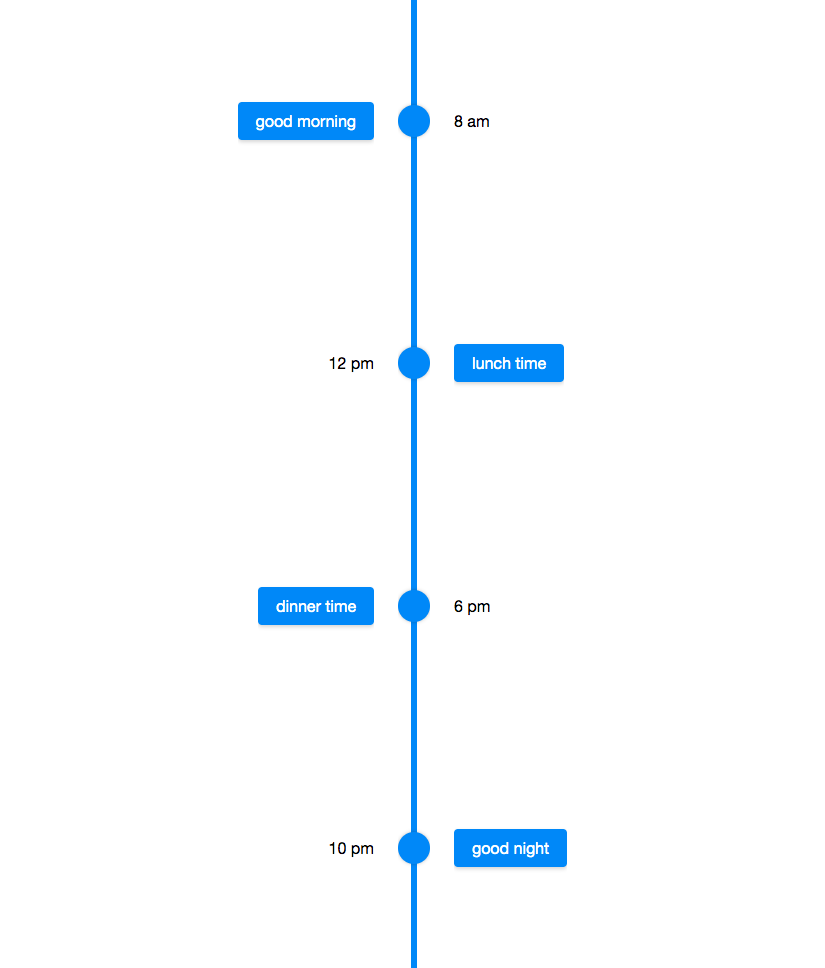
You can add two children into a Lineitem, the second child will then be displayed at the opposite side of the line. And you can switch the position of the first/second child by setting “opposite” to Lineitem.
Opposite

<zk>
<linelayout>
<lineitem>
<label>8 am</label>
<button>good morning</button>
</lineitem>
<lineitem opposite="true">
<label>12 pm</label>
<button>lunch time</button>
</lineitem>
<lineitem>
<label>6 pm</label>
<button>dinner time</button>
</lineitem>
<lineitem opposite="true">
<label>10 pm</label>
<button>good night</button>
</lineitem>
</linelayout>
</zk>
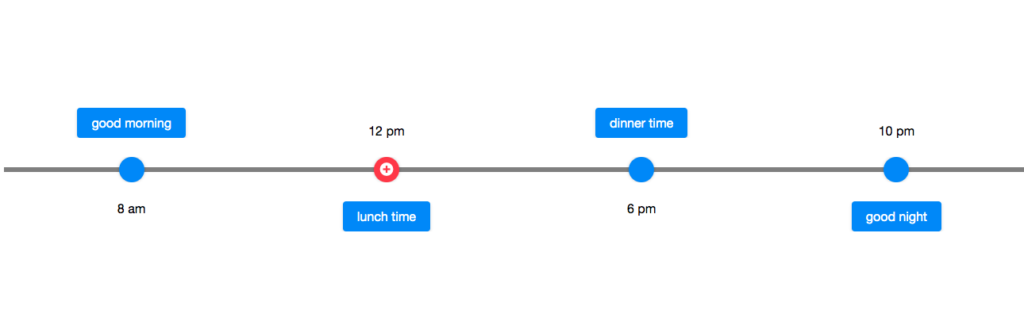
You can switch the orientation (horizontal/vertical) of Linelayout by setting “orient”, you can also customize your Linelayout by applying CSS styles or some attributes like pointIconSclass to it.
Style

<zk>
<linelayout orient="horizontal" lineStyle="background:rgba(0,0,0,0.5)" >
<lineitem>
<label>8 am</label>
<button>good morning</button>
</lineitem>
<lineitem opposite="true" pointIconSclass="z-icon-plus-circle" pointStyle="background: #FF4051">
<label>12 pm</label>
<button>lunch time</button>
</lineitem>
<lineitem>
<label>6 pm</label>
<button>dinner time</button>
</lineitem>
<lineitem opposite="true">
<label>10 pm</label>
<button>good night</button>
</lineitem>
</linelayout>
</zk>
For more information please refer to Linelayout.
The whole demo project can be found on the GitHub project and we welcome you to try it out and share with us your feedback.
The component is available in ZK 9.0. Feel free to test it out and tell us how you like it!