In the upcoming ZK 8.6, we have added a new model – NavigationModel. This model is specialized for navigation. The basic idea comes from our previous small talks: ZK8 Wizard Example and Template Examples – Stepbar Navigation. Because these examples were well received, we decided to add this NavigationModel to the package and refined it to be more general.
NavigationModel
The NavigationModel consists at least one level and can be composed to arbitrary levels. The data can be put into the model using a path string. A path string like “Step 2/Step 2-2” can be separated into levels by / symbol. Here is an example on how you can put data into the model:
NavigationModel<String> navModel = new NavigationModel<String>();
navModel.put("Step 1", "step1.zul");
navModel.put("Step 1/Step 1-1", "step1-1.zul");
navModel.put("Step 2", "step2.zul");
navModel.put("Step 2/Step 2-1", "step2-1.zul");
navModel.put("Step 2/Step 2-2", "step2-2.zul");
navModel.put("Step 2/Step 2-2/Step 2-2-1", "step2-2-1.zul");
navModel.put("Step 2/Step 2-2/Step 2-2-2", "step2-2-2.zul");
navModel.put("Step 3", "step3.zul");
Line 1: we can define the data type. Basically you can specify any type you want.
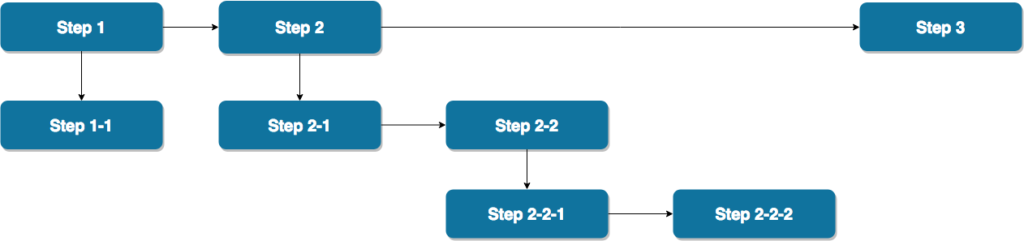
We visualize the structure of this model here for better understanding:

NavigationLevel
The data can be stored in a hierarchical order, so that we can classify data into many levels. You can use <apply> to render the levels easily.
<div viewModel="@id('vm') @init('org.zkoss.zktest.test2.ZK4028VM')">
<apply level="@load(vm.navModel.root)"
templateURI="@load(level.current)"/>
</div>
To handle nested levels, we can use the level property we defined previously to get the current NavigationLevel, and use <apply> to handle child level recursively.
<apply level2="@load(level.child)"
templateURI="@load(level2.current)" />
Line 1: Use the level to get the current level, and handle the child level here.
Last but not least, we can navigate to any item in the same level using navigateTo API.
<a onClick="@global-command('nav', level=level, id='Step 3')">
Navigate to Step 3
</a>
@GlobalCommand
public void nav(@BindingParam("level") NavigationLevel level,
@BindingParam("id") String id) {
level.navigateTo(id);
}
Demo
Here we built a simple (and fake of course) “Setup Wizard” to demonstrate the functionality and usage of NavigationModel.
A classic setup wizard consists of many phases: Welcome, EULA, Destination, Install modules, Ready to install and Finish. And each phase might consist some steps.
Download
The full demo source can be downloaded from GitHub.