Data-Attribute Handler is one of ZK 8’s key features. By simply using Data-handler API, any ZK Components integrated with third-party JavaScript libraries can be modularized and reusable. Developers no longer have to wait for new releases, as by combining our Data-handler with Client-binding, they will be able to incorporate any 3rd party JavaScript library efficiently themselves. This ultimate flexibility makes it extremely easy to leverage the evolving front-end technology.
The following is a list of our top selections.
To participants: Thank you all so much for your hard work!
To the community: It’s time to cast your vote for your favorite Data-Handler creation!
*Technical Achievement Awards will be determined by our core developers.
We invite you to visit the Github page of each project and see the entire process yourself. In order to get the complete information and idea of the features involved, please also feel free to download and run the project.

This handler converts a ZK component(ex div, a, label) to a QR Code. QrCode is normally a single jar file so you can install it easily. Everything is configured there, so adding the dependency will be enough to activate the qrcode and qrcodelabel tag.

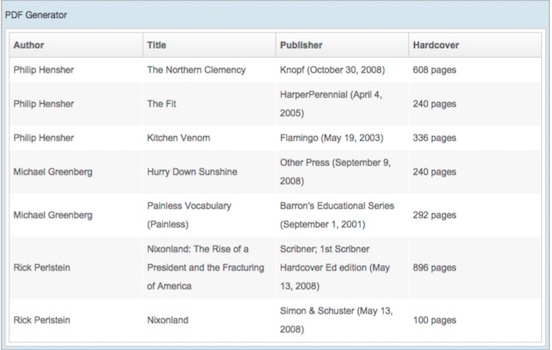
The plugin is a PDF generator on pure client side. It can export a target of ZK element into a PDF within A4 format.

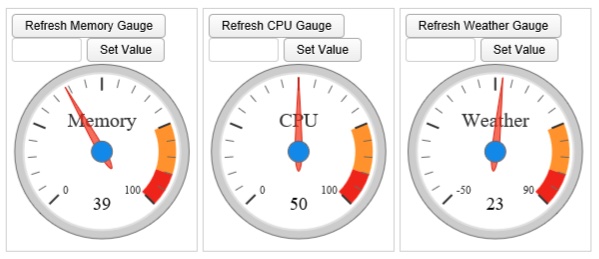
This Gauge UI displays a value between the min and max values. The value can be set from the server or from the client user. A base gauge view model can be subclassed to show specific-purpose measurement. Three sub-classes are created to show the CPU, memory, and weather.

The purpose of this demo is to display messages as a flow chart where you can add new messages, remove messages, rearrange messages and load chat example. To achieve this, two extra components were required: a drop down with images and a graphics chat. Therefore, the first component is a custom drop down with image and description based on ddSlick 3rd Party Library. The second component is a custom SVG chat based on a svg.js 3rd Party Library, a lightweight library for manipulating and animating SVG.
Following the Data-Handler ZK API, these two JQuery UI Widgets were integrated to create their relative Data-Handlers (“zkddslick” and “zkctracker”). Finally, by using this ZK-Bootstrap reference, a layout that works well on all devices (desktop, tablet and mobile) was built.

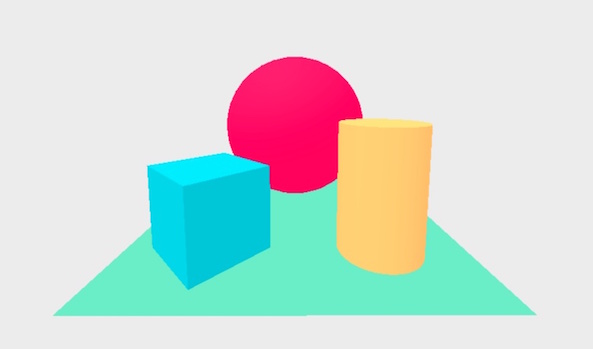
This data handler uses A-Frame which is a framework for creating virtual reality web experiences that work across desktop, mobile, and the Oculus Rift.

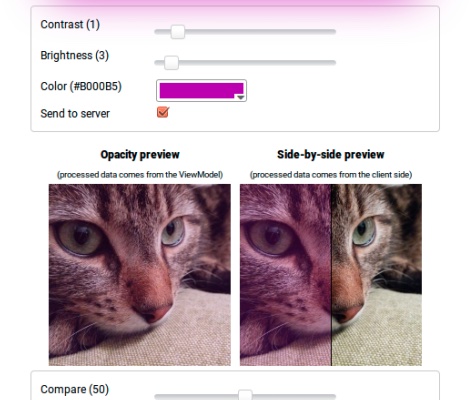
This handler can modify the contrast and the brightness of an image, as well as color it. In data-jimp.js, the processed data is set as the source of an img element, so everything stays on the client side. The opacity preview uses the value from the ViewModel while the side-by-side preview uses client-side-only data. The sendToServer switch of the ViewModel can be used to disable this data posting completely.

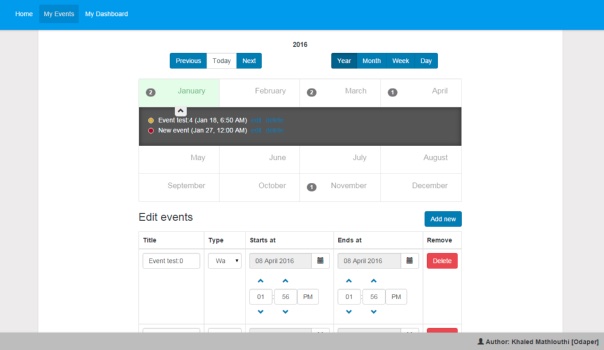
This is a short demo of a sample application “Events management” using front-end technologies “AngularJs” and “Bootstrap” with ZK8 framework. Home: this is the main page with a sample responsive bootstrap template. It contains three regions:
- Header: displays the main menu
- Footer: displays the author’s name
- Body: displays the content of the selected menu
entry using bootstrap tabs component

ArborJS integration to ZK Tree
The goal of this data-handler is to integrate a ZK tree structure (TreeModel) with an external visualisation library (ArborJS). It uses data-handlers to communicate between the TreeModel and the ArborJS visualisation.