Introduction
In our previous blog post, we demonstrated how to use ZK 7’s new theme system with Bootstrap & CSS3. In this blog, we will guide you with more details on how to make ZK components and Bootstrap 3 (& Bootstrap 2) work seamlessly. Our target in this tutorial is to try and implement the components demonstrated in Bootstrap’s website (Buttons, Navbar, and Panels).
ZK 7’s demo is available here
Prerequisites
- ZK 7.0.0-Preview version or later
- Bootstrap 3 knowledge, read here
- ZK Component development knowledge, read here
Step One
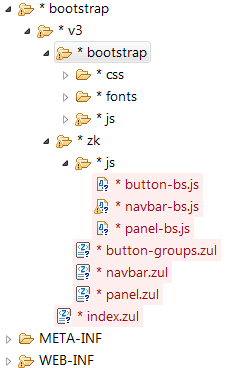
Download Bootstrap 3 here and copy its css, fonts, and js folder to your eclipse project as follows:

Step Two
Create an index.zul file as follows:
<?page title="ZK Theme with Bootstrap 3"?>
<?link rel="stylesheet" type="text/css"
href="/bootstrap/v3/bootstrap/css/bootstrap.css" ?>
<zk xmlns:w="client" xmlns:n="native">
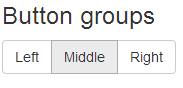
<n:h3 id="btn-groups">Button groups</n:h3>
<include src="zk/button-groups.zul"/>
<n:h3 id="navbar">Navbar</n:h3>
<include src="zk/navbar.zul"/>
<n:h3 id="Panels">Panels</n:h3>
<include src="zk/panel.zul"/>
</zk>
As you can see, we only include the bootstrap.css in our demo and include three zul files, button-groups.zul, navbar.zul, and panel.zul (We will explain them later).
Step Three
Create a button-groups.zul file under the zk folder like Step 1’s snapshot.
<script src="zk/js/button-bs.js" />
<div class="btn-group">
<button>Left</button>
<button>Middle</button>
<button>Right</button>
</div>
// … omitted
As you can see, we create a button-bs.js, which is used to generate the CSS result according to the bootstrap documentation like the following:

<div class="btn-group">
<button type="button" class="btn btn-default">Left</button>
<button type="button" class="btn btn-default">Middle</button>
<button type="button" class="btn btn-default">Right</button>
</div>
Here is the content of button-bs.js
zk.afterLoad('zul.wgt', function () {
var _button = {};
zk.override(zul.wgt.Button.prototype, _button, {
_sclass: 'btn-default',
getZclass: function () {
return 'btn';
}
});
});
As you can see, the zk.afterLoad() function is used to register a callback function when the ‘zul.wgt’ package loads. We use zk.override() function to override the default ZK Button’s implementation. In this case we override getZclass() to output the ‘btn’ for bootstrap and specify the default sclass to output ‘btn-default’ to use the default button theme from bootstrap.
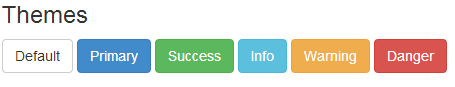
And then we could use the sclass to change more themes that bootstrap provided. Like primary, success, info, warning and danger.
For example,

<button>Default</button>
<button sclass="btn-primary">Primary</button>
<button sclass="btn-success">Success</button>
<button sclass="btn-info">Info</button>
<button sclass="btn-warning">Warning</button>
<button sclass="btn-danger">Danger</button>
Step Four
After completing all the above, we can run this project with eclipse to see the result by visiting http://localhost:8080/ui-examples/bootstrap/v3/index.zul.
Note: Panel and navbar have the same concept as button, to learn more details, please take a look from the download section.
Download
All the example above can be found from Github.
Hello Chen,
thank you for the insightful post, though I think developers must grasp a big part of zk internals to be able to implement js that overrides ZK component implementation.
I just want to let you know that in your demo, the dropdown button in the navbar has a tiny bug: the dropdown menu should disappear on the buttonUp event of mouse click and not on the buttonDown.
I think the ZK is on the right direction… styling your app using just a bootstrap theme?! Awesome!
But i also think that if the developer has to write all this “mapping” javascript code it will not gain the popularity it deserves.
I absolutely agree with Costas. A first look at the sample codes bring me back on the floor.
How are the dsp-files are generated???
i.e. /webapp/applications/css/user-nav.css.dsp
thx
The idea of using bootstrap or anything else to change the basic style goes in the right direction. But the approach does not seem to be the correct one. It is not transparent to the developer. Also lengthens the development time. Perhaps it would be more correct that there was a version of “ZK for Bootstrap” ready for use instead of delegating the work of remapping of the components to the developer.
The idea of using bootstrap or anything else to change the basic style goes in the right direction. But the approach does not seem to be the correct one. It is not transparent to the developer. Also lengthens the development time. Perhaps it would be more correct that there was a version of ‘ZK for Bootstrap’ ready for use instead of delegating the work of remapping of the components to the developer.
At first, looks the best thing on ZK 7, but what about the cost of every refresh or rendering run the JS for every load ZK component to override the css? Is that performatic?
@TerryTornado,
You can visit this page to generate the dsp file from LESS file – https://github.com/jumperchen/ui-examples/blob/master/src/main/webapp/zkless/index.zul
@All, we will create a project (zk addon) with all customized code for you to use, and then you don’t need to worry about the efforts of the overriding JS code. The project will be similar to this demo – http://www.zkoss.org/ui-examples/bootstrap/v3/
Its great to see zk look…
will u tell me bootstrap is part of ZK CE or not !!!?!!!
It will be released with an Open Source License.
The problem again with the framework is that it doesn’t fully embrace bootstrap. Why we have to do that mapping on our own. It could be like any other style to be configurable as the rest of the styles we already have.
who hell need bootstrap …now zk7 have great css support just move and be bootstrap bill…..!!!
sorry, but i don’t want to write any JavaScript Code, but I think the ZK is on the right direction..
Developers wont be happy since they have to write few more javascripts. Nice initiative but overhead for the scripts are very cumbersome.
Hi Chen, can you be more specific about where the bootstrap files should be placed. I have no idea what the parent folder should be ie zkwebui, or theme? Thanks
@Clinton,
The folder is a root under your project, i.e. mywebapp/bootstrap/..
You may use this theme directly – http://books.zkoss.org/wiki/ZK_Developer%27s_Reference/Theming_and_Styling/ZK_Official_Themes/ZK_Bootstrap_Theme