 Enterprise Application Integration (EAI) has been around for a decade. While EAI performs the integration at the back end, mashup is turning to an alternative to integrate the applications at the browser. A couple weeks ago, Simon Massey suggested me the introduction of the client-programming option in ZK 5.0 could make ZK an excellent solution for replacing the expensive and costly EAI and portal servers.
Enterprise Application Integration (EAI) has been around for a decade. While EAI performs the integration at the back end, mashup is turning to an alternative to integrate the applications at the browser. A couple weeks ago, Simon Massey suggested me the introduction of the client-programming option in ZK 5.0 could make ZK an excellent solution for replacing the expensive and costly EAI and portal servers.
After a few experiments, I’m glad to share with you some of the results. However, it is more about how to provide a service ready for mashup with ZK, so I call it Ajax-as-a-Service.
In this post I’ll talk about how to mash up so-called Ajax-as-a-Service, and discuss some of the issues. The implementation will be discussed later in another post.
Mash Ajax-as-a-Service in a non-ZK page
A ZK service (Ajax-as-a-Service) is represented by a JavaScript class (don’t point your gun at me; we will support Java (with GWT) in the near future). For sake of demonstration, I implemented one called aaase.chart.example1.Main. And, I hosted it on Google App Engine. To mash to a Web page, just specify the following in your Web page:
As shown above, the JavaScript class is specified in the main parameter, and you can specify additional parameters if necessary.
In this example, we have specify the ID of the DOM element in the id parameter to indicate where to place the ZK service.
Here is a complete example. You can save it as a HTML page locally and browse it.
Mash Ajax-as-a-Service in a ZK page
Mashing up the ZK service in a ZK page is similar, except both CSS and the ZK Client Engine are already loaded from the server serving the ZK page. Thus, it saves the network bandwidth by use of the following link:
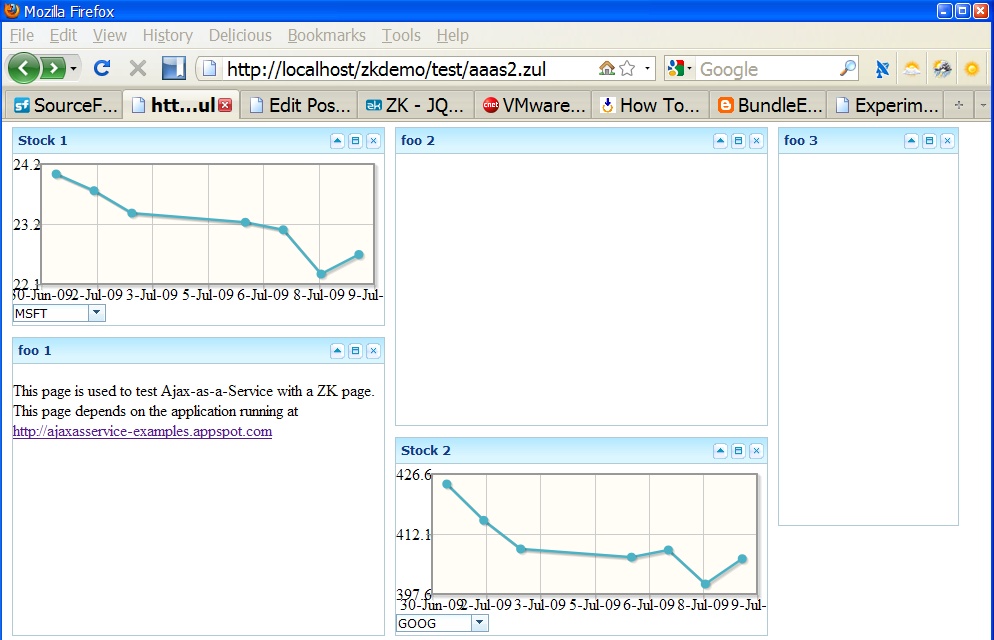
Here is an example that shows two charts in two portal children.

Issues
Cross-site Scripting (XSS)
The browsers prevent JavaScript from reading or writing data in the other web site (any web site other than the website serving the HTML page). It can be solved by using HTML SCRIPT as we did in the above examples. However, it means the data must be ‘encapsulated’ as JavaScript codes. It also means we cannot reply the original service (which usually uses XML or other format). Rather, we have to develop a new service for reading or writing data.
Servers for JavaScript and for Data
In the above examples, the JavaScript file (of the ZK service) and the data to read are coming from the same server. However, it is not required. You can separate them in different servers.
How is this affected by cross-domain ajax restrictions in the browser? Suppose I’m reading a zk page from domain A and that page includes a service from Server B. Mashup is done on the client side correct? So the client downloads javascript from server A and then includes the code from server B. If the service code makes an ajax call, who can it communicate with: server A or server B? Put another way, what domain is a script from a service run in?
Apache mod_proxy may be a way to get around the xss trust issues. Configure it so that the browser can load the remote script through the server hosting the main page.
Hello,I am using this plugin in my cerrunt development and it has been very helpful developing a mobile app. It is really fantastic.I am having trouble catching the selected item of a list in the server side. Here is the code:JSP code:The method of the action is executed but I wonder how should I catch the selected item of the list in my java action class. Could someone please help me?